タイポグラフィの新しい定義
言葉を獲得するのは本能であるという。食べ物を嗅ぎ分けたり、異性を求めたりするように、人は言葉を使う。しかし、文字は記号であるから学習してはじめて使えるようになる。言語を持たない集団はないが、文字を持たない集団は結構ある。普通に字が書けて読めるという人は全人類の何%ぐらいになるのだろう? ひょっとすると過半数を割っているのではないか。
日本語は、もともと文字を持っていなかった。ご存じの通り、日本の文字は中国から輸入したものである。言語は日本語であるが、筆記の様式は中国から学んだことが多い。その中で、世界的にみてもかなり珍しい配列順に読まないルールも生まれている。漢文の読み下し文である。「子曰、学而時習之」と書いて、「子(し)曰(いわ)く、学んで時に之(これ)を習う」と読む。読み順は、レや一、二などをふって示すが、読めることが教養だったのだろう。漢文教育は今でも続いている。
漢字に複数の読み方があるのは自明のことだが、表音文字と思われている仮名も、読み方が定まっているわけではない。「おとうさん」や「さようなら」の「う」は 「お」と発音する。「私は」を「私わ」、「きれいな人」と書いて「きれえな人」読むのも同様である。「う」を「お」と読むこと、「は」を「わ」と読むことに変化はないようだが、最近は「い」を「え」と読まなくなってきたと聞いた。「背高ノッポ」を「せえたかのっぽ」ではなく「せいたかのっぽ」と発音する人が増えているそうである。文字表示が逆に発音に影響を与えているのだ。話すことと書くことは、同じではない。さらに、文字を組むという作業はまったく違う行為だ。しかし、一連につながっていることでもある。
タイポグラフィは、グラフィックデザインの一部と考えられがちだが、それ自体が独立した分野である。ここはタイポグラフィという言葉の意味を云々する場ではないが、簡単に定義しておく。本来、タイポグラフィとは「活字印刷術」のことである。そこには、書体設計や紙面構成も含まれるが、基本的には、文字を印刷するための技術や作業のことと考えていい。活字が一線を退いたように、ここで対象を印刷に限定するのも実情に合わないので、「テキストをメディアのために整えていく技術や作業」とすればいいだろう。
必要な文字組のためのアルゴリズム
これまでのタイポグラフィとグラフィックデザインの関係は、ゆるやかな分業体制といえるものだった。しかし、制作環境や作業フローの変化があり、専門の職人にゆだねていた印字や組版の作業をデザイナー自身が行なうようになってきた。
タイプライターの文化を持たない日本では、ワープロの出現ではじめて活字がパーソナルなものになった。それ以前は、グラフィックデザイナーという文字にかかわる職業人ですら、その取り扱いに精通していたわけではない。自由になる文字が手元にないので、日常的に訓練できなかったからである。グラフィックデザイナーは、コンピュータ技術によって文字が手の中に入ってきたとき、改めて(あるいは、はじめて)その扱い方について考えはじめた。それが、昨今のタイポグラフィ・ブームである。これまでは、活字にも写植にもシステム上の決まり事があり、それにそってデザインしていればよかった。例えば、文字サイズの大小は一定の比率をもってシステムの側で設計されており、それに従っていれば、文字どうしの大小の関係について突きつめて考える必要もなかったのである。しかし、コンピュータ上では文字の大きさを自由に決めることができる。したがって、自分で使用サイズを設計しなければならない。また、以前は、書体選択の主体は、文字を所有する印刷所や印字業者にあったが、今はデザイナー自身がどういう書体を持つかということから考えて行かねばならない。改行
さまざまなタイポグラフィの要素を決めていくとき、活字や写植のルールに従うことは近道であるが、違う方法の模索もはじめなければならないだろう。文字の作成から組版の仕様まで、すべて自分で決めることができる環境において、私たちデザイナーはなにをよりどころに文字を使用していくのか。これまで、メーカーや専門職に頼ってきた「文字を組むためのアルゴリズム」を作らねばならないのだ。
タイポグラフィの原理
タイポグラフィの原理はさほど難しいものではない。使う文字は可動式でバラバラになったキャラクターである。その1文字1文字を順に並べていく。端までくれば折り返して、また頭に戻る。その文字の1列が行である。行を重ねていき、スペースが埋まったら、次のスペースに移動する。その繰り返しである。その時々に、並べる文字と文字の間(字間)、折り返す行と行の間(行間)のアキ幅を決め、できあがった文字ブロックを全体のどこに置くか決める。ようするに、文字を組むことによって生まれる文字以外のスペースを決めていくのだ。
「ベタ組み」と呼ばれる組み方がある。活字のボディ同士をぴったりくっつけて並べるので誰でも同じように組める方法である。日本語の活字は正方形におさめられているので、升目の中に文字が入ったようなかたちになる(原稿用紙を思い浮かべてください)。これが、日本語組版の基本だといわれている。活字は汎用を前提に作られており、「あ」の隣に「い」がくることもあれば「う」がくることもある。「あい」と並ぶときと「あう」と並ぶときの「あ」のかたちは違って当然だし、「あ」と「い」、「あ」と「う」の間のアキ幅も違って当然である。そういった細かい調整は、個人の技量にゆだねられる。しかし、それでは出来不出来のふれ幅が大きくなるので、ベタで組んだときの字間のアキが一定に保たれるように、文字のかたちが変えられてきた。正方形におさまるように四角くなってきたのだ。そうすることによって、汎用性の高い文字のかたちと、安定した文字組みを手に入れることができたのである。少数の人のために美しい文字と文字組みを用意するだけであれば、一握りの優秀な職人がいればよい。現在のタイポグラフィ・システムは情報の民主化と大量生産のために作られたものであり、そこにはインダストリーの近代化と同じ原理が働いている。
電子メディアの展開とタイポグラフィ
現在、グラフィックデザインの領域は拡張され、従来の印刷メディア、ペーパーメディアに加えて、電子メディアや映像メディアもその範疇に入っている。モーショングラフィックスやキネティックタイポグラフィのような動くタイポグラフィに関しては機会を改めるとして、今、この文章が掲載されているような、WEBブラウザに表示するために文字を組むことも、おおよそこれまで述べてきた印刷メディアの事情と大きな違いはない。スタイルシートでは、書体や字間、行間のアキを指定する。座標によって置く位置を決めることもできる。
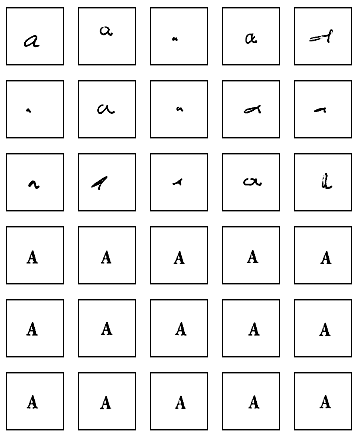
スタイルシートを使い分ければ、ひとつのソースで複数の文字組みが実現できる。Aというスタイルシートを呼び出せば、PDAなどの小さな画面用の文字組みになり、Bを呼び出せば、弱視者用の文字の大きな組みになる。グラフィックデザイナーは、これまでとは違うスタンスでタイポグラフィを応用したデザインができる。汎用性のある文字で、だれにでも同じものをみてもらうのではなく、もっとフレキシブルな対応が可能なのだ。紙に印字する場合でも、例えば、グーデンベルグ活字のように、複数の「あ」を用意して、隣に来る文字によって使い分けるプログラムを組むことは難しくないだろう。また、ユーザーの筆跡を登録し、タイプフェイスに反映させることも可能かもしれない。モダンタイポグラフィの教科書であるエミール・ルーダーの『タイポグラフィ』は手書き文字に対する印刷文字の特徴や役割を説明する「Writing and Printing」の章から始まるが、そこに Printing の次を加えて、検討し直す時期が来ているように思う。
文字の手前に言葉があり、それを伝えるルールはさまざまにある。そのメディアの文字がフィードバックされ、また言葉も変わっていくのだ。